在數字時代,注意力持續時間很短,網站載入時間至關重要,網站上的圖像大小起著至關重要的作用。大型圖像檔可能會阻礙頁面載入,從而影響用戶體驗和搜尋引擎排名。當務之急是在圖像品質和載入時間之間找到微妙的平衡。在本文中,我們將深入探討減小網站圖像大小的藝術 - 這是優化性能、增強用戶體驗以及確保您的在線形象既快速又具有視覺吸引力的關鍵做法。
在深入研究 減小圖像大小的方法之前,必須了解網站圖像的理想檔大小。網站圖像的檔大小是 Web 開發人員和設計人員的重要考慮因素。它會影響網頁的載入時間,這對於提供良好的用戶體驗至關重要。通常,建議在不影響質量的情況下將圖像檔大小保持在 100 KB 以下。這確保了更快的載入時間和更流暢的用戶體驗。
現在我們已經確定了圖像大小在 Web 優化中的重要性,讓我們深入研究一個基本策略:調整圖像大小。圖像的尺寸直接影響其檔大小,通過調整它們以符合您網站的要求,您可以顯著減少載入時間。
對於尋求無縫方式來優化圖像而無需第三方軟體的 Mac 用戶來說,預覽應用程式提供了一個簡單的解決方案。請按照以下步驟有效減小網站的影像大小:
步驟 1。首先找到要調整大小的圖像,然後使用 Mac上的「預覽」應用程式將其打開。右鍵按下並選擇「打開方式」 然後選擇「預覽」 ,以打開影像檔。
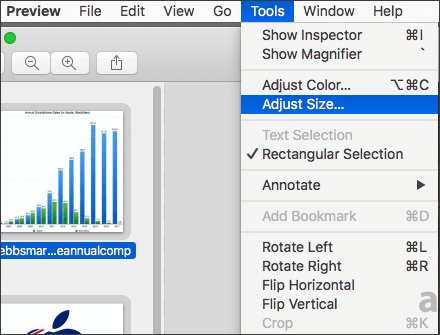
第2步。導航到「工具」功能表,選擇「調整尺寸」,然後指定所需的尺寸。確保保持縱橫比以避免失真。

第 3 步。調整大小和格式後,按兩下確定按鈕。通過選擇「檔」>「導出」 並選擇檔案的位置來保存優化的圖像。
閱讀更多:
如何在iPhone上壓縮照片?減小圖像尺寸的 5 種行之有效的方法
對於 Windows 使用者,Microsoft Paint 提供了一種簡單的方法。通過利用 Windows Paint 的原生功能,您可以快速輕鬆地調整網站的圖像大小和優化圖像。請按照以下步驟有效減小圖片大小:
步驟 1。打開畫圖並使用「檔」功能表打開圖像。
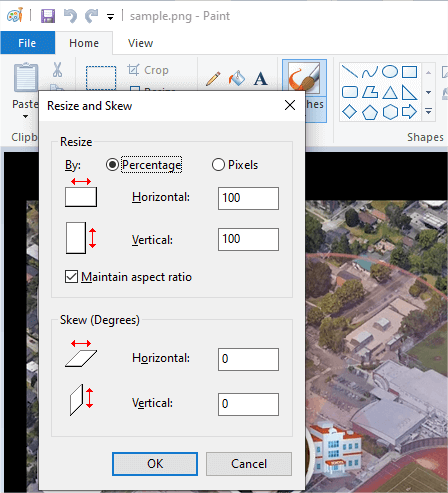
第2步。按兩下工具列中的「調整大小」 選項。將出現一個對話框,使您可以修改尺寸。
第 3 步。在「調整大小和傾斜」對話框中,您可以輸入圖像所需的百分比或圖元尺寸。要保持原始縱橫比,請確保選中“保持縱橫比”複選框。

第 4 步。調整尺寸后,按兩下確定按鈕。通過選擇「檔」>「另存為」來保存調整大小的圖像,然後選擇檔的位置。
Windows 照片是調整圖像大小的另一個選項。通過利用 Windows Photos 的原生功能,您可以毫不費力地為您的網站調整大小和優化照片。按照以下步驟 壓縮網站的影像 大小:
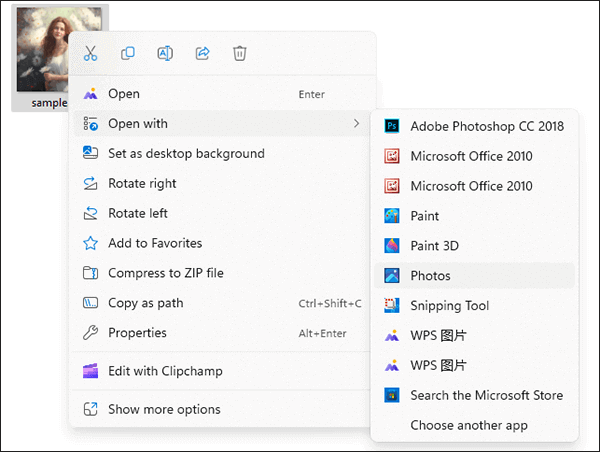
步驟 1。找到要調整大小的照片,右鍵按兩下它,然後選擇「打開方式」>“照片”。

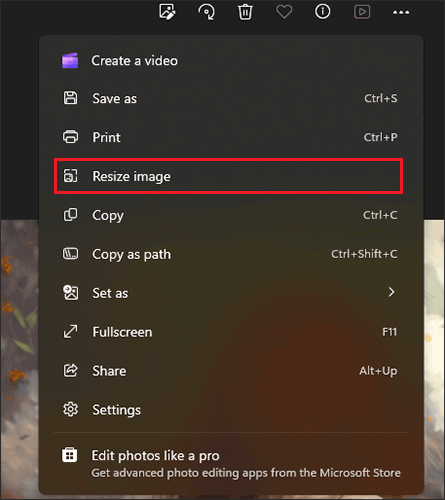
第2步。在 Windows 照片中打開照片后,單擊右上角的三個點(省略號)以打開功能表。從下拉清單中選擇「調整圖像大小」。

第 3 步。在「調整大小」功能表中,您將看到預定義的尺寸選項。選擇符合您網站要求的那個。此外,您可以選擇“自定義”以輸入特定尺寸。
第 4 步。選擇目標尺寸後,按下「保存副本」按鈕以保存圖像。
可能喜歡:
對於更高級的使用者,Adobe Photoshop 提供了廣泛的圖像大小調整功能。Adobe Photoshop 是一款領先的圖形編輯軟體,以其在圖像處理和圖形設計方面的多功能性而聞名。它被專業人士廣泛使用,為從基本照片編輯到複雜設計項目的任務提供了一套全面的工具。請按照以下步驟減少網站的圖片:
步驟 1。運行Adobe Photoshop並通過選擇「檔」>」打開「並導航到圖像檔來打開要優化的圖像。
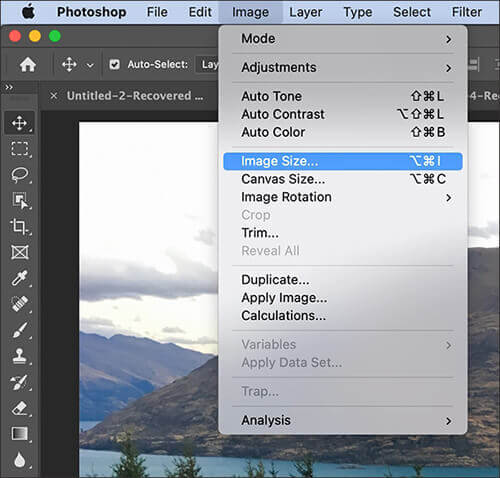
第2步。打開圖像后,轉到「圖像」功能表,然後選擇「圖像大小」。將出現一個對話框,顯示圖像的當前尺寸。

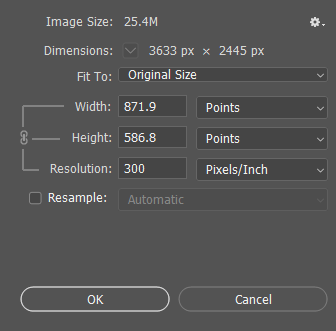
第 3 步。在「圖像尺寸」對話框中,您可以輸入所需的圖像尺寸。

第 4 步。調整設置后,按兩下確定以應用更改。通過選擇「檔」>「另存為」並選擇檔的位置來保存優化的圖像。
為了獲得一種快速而直接的在線解決方案,無需桌面軟體即可減小圖片大小,ReduceImages 可以派上用場。這款用於網站的圖像壓縮器簡化了圖像優化過程。以下是使用 ReduceImages 減小圖片大小的方法:
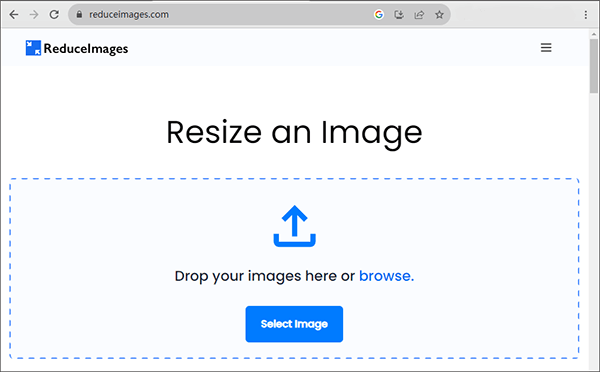
步驟 1。導航到 ReduceImages 網站。按兩下選擇影像以上傳要優化的圖像。或者,您可以將圖像拖放到網站上。

第2步。ReduceImages 通常提供調整壓縮級別的選項。根據您對檔大小和圖像品質的偏好選擇所需的壓縮設置。
第 3 步。選擇壓縮首選項后,按兩下調整影像大小按鈕以啟動壓縮過程。該工具將處理您的圖像。
第 4 步。壓縮過程完成後,點擊「下載圖像」 將縮小版下載到您的電腦。
另請參見:
使用適用於 Discord 的最佳 GIF 壓縮器提升 Discord 體驗
在為網站優化圖像的領域,壓縮是實現視覺品質和高效檔大小之間微妙平衡的關鍵技術。壓縮可減少圖像檔中的數據量,從而縮短載入時間,而不會顯著降低圖像品質。上述方法也可用於壓縮圖像。在本節中,我們將主要介紹兩種常用的在線壓縮工具。
TinyPNG 是一種流行的在線圖像壓縮工具。TinyPNG 的簡單性和有效性使其成為網站優化的熱門選擇,尤其是在處理 PNG 和 JPEG 圖像時。按照以下步驟使用 TinyPNG 為您的網站壓縮影像:
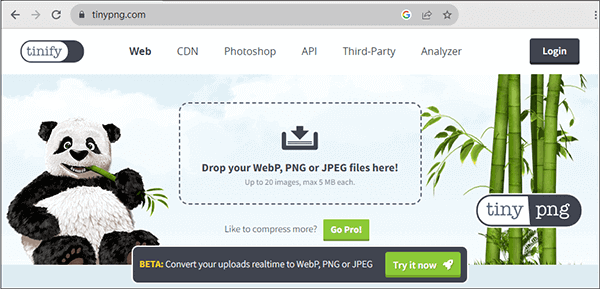
步驟 1。打開您的網路瀏覽器並導航到 TinyPNG 網站。在 TinyPNG 主頁上,將您的圖像拖放到指定區域或按下該方塊以從您的電腦選擇並上傳圖像。

第2步。TinyPNG 將自動開始壓縮您的圖像。完成後,按兩下下載連結以檢索壓縮圖像。將它們保存到您選擇的位置的電腦上。
不容錯過:
Img2Go 是另一個在線平臺,可讓您輕鬆壓縮圖像。Img2Go 直觀的介面和全面的功能使其成為尋求可靠在線工具以減小圖像大小的使用者的便捷選擇。以下是如何為網站壓縮圖片的步驟:
步驟 1。打開您的網路瀏覽器並轉到 Img2Go 網站。使用「選擇檔」按鈕上傳要調整大小的圖像。或者,您可以將圖像直接拖放到指定區域。

第2步。Img2Go 允許您為圖像設置特定尺寸。根據需要調整寬度和高度。
第 3 步。配置設置后,按兩下壓縮影像按鈕開始壓縮過程。Img2Go 將根據指定的參數處理您的圖像。
第 4 步。壓縮完成後,按兩下「下載」按鈕將優化的圖像保存到您的電腦。
更改圖像格式也有助於減小檔大小。考慮將圖像轉換為更適合 Web 的格式,例如 JPEG 或 WebP。前面提到的許多方法都涉及更改檔案格式。在本節中,我們將使用 Windows 畫圖的示例來說明這一點。請遵循以下簡明步驟以獲得最佳結果:
步驟 1。使用 Windows Paint 訪問要修改的圖像。轉到「檔」功能表,然後選擇「另存為」以繼續編輯過程。

第2步。選擇支援壓縮的替代檔格式,例如 JPEG。
第 3 步。指示您希望以更新格式儲存圖像的目的地,然後選擇“保存”。
總之,為網站優化圖像涉及調整大小、壓縮和更改格式的組合。通過遵循上述方法,您可以確保您的網站快速載入併為訪問者提供無縫體驗。請記住,在圖像品質和檔大小之間找到適當的平衡是成功網路形象的關鍵。
相關文章:
揭開視覺對決的面紗:HEIC vs. PNG - 哪個至高無上?