
Byte a dieta: il viaggio per ridurre le dimensioni dell'immagine per il sito web Nirvana

Nell'era digitale, dove i tempi di attenzione sono brevi e i tempi di caricamento del sito web sono critici, la dimensione delle immagini su un sito web gioca un ruolo cruciale. Il caricamento delle pagine può essere ostacolato da file di immagini di grandi dimensioni, con un impatto sia sull'esperienza dell'utente che sul posizionamento nei motori di ricerca. È imperativo trovare il delicato equilibrio tra qualità dell'immagine e tempo di caricamento. In questo articolo, approfondiamo l'arte di ridurre le dimensioni delle immagini per i siti Web, una pratica chiave per ottimizzare le prestazioni, migliorare l'esperienza dell'utente e garantire che la tua presenza online sia rapida e visivamente convincente.
Prima di immergerti nei metodi per ridurre le dimensioni dell'immagine, è essenziale comprendere la dimensione ideale del file per le immagini del sito web. La dimensione del file delle immagini per i siti Web è una considerazione importante per gli sviluppatori Web e i designer. Influisce sul tempo di caricamento delle pagine web, che è fondamentale per fornire una buona esperienza utente. In generale, si consiglia di mantenere le dimensioni dei file immagine al di sotto dei 100 KB senza compromettere la qualità. Ciò garantisce tempi di caricamento più rapidi e un'esperienza utente più fluida.
Ora che abbiamo stabilito l'importanza della dimensione dell'immagine nell'ottimizzazione web, approfondiamo una strategia fondamentale: il ridimensionamento delle immagini. Le dimensioni di un'immagine influiscono direttamente sulle dimensioni del file e, regolandole in base ai requisiti del tuo sito web, puoi ottenere riduzioni significative dei tempi di caricamento.
Per Mac utenti che cercano un modo semplice per ottimizzare le immagini senza la necessità di software di terze parti, l'app Preview offre una soluzione semplice. Segui questi passaggi per ridurre in modo efficiente le dimensioni dell'immagine per il sito web:
Passaggio 1. Inizia individuando l'immagine che desideri ridimensionare e aprila utilizzando l'app Anteprima sul tuo Mac. Apri il file immagine facendo clic con il pulsante destro del mouse e scegliendo "Apri con" seguito da "Anteprima".
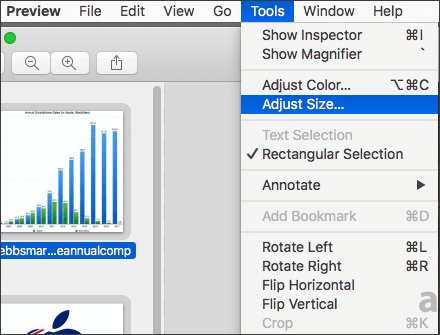
Passaggio 2. Vai al menu "Strumenti", scegli "Regola dimensioni" e specifica le dimensioni desiderate. Assicurarsi che le proporzioni siano mantenute per evitare distorsioni.

Passaggio 3. Dopo aver regolato le dimensioni e il formato, fare clic sul pulsante "OK". Salva l'immagine ottimizzata selezionando "File" > "Esporta" e scegliendo una posizione per il file.
Per saperne di più:
Il miglior compressore di immagini: valutazioni e raccomandazioni del software
Come comprimere le foto su iPhone? 5 modi comprovati per ridurre le dimensioni dell'immagine
Per Windows utenti, Microsoft Paint offre un metodo semplice. Sfruttando le funzionalità native di Windows Paint, puoi ridimensionare e ottimizzare le immagini per il tuo sito web in modo rapido e semplice. Segui questi passaggi per ridurre le dimensioni dell'immagine in modo efficiente:
Passaggio 1. Apri Paint e usa il menu "File" per aprire l'immagine.
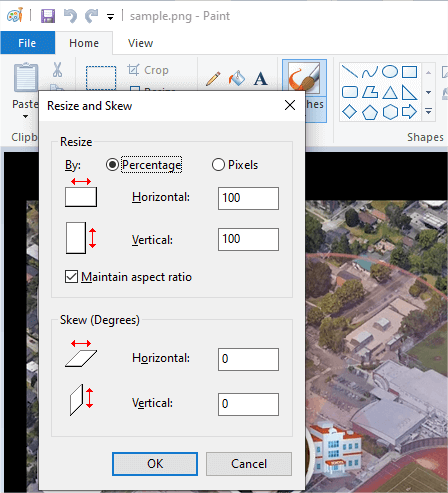
Passaggio 2. Fare clic sull'opzione "Ridimensiona" nella barra degli strumenti. Verrà visualizzata una finestra di dialogo che consente di modificare le quote.
Passaggio 3. Nella finestra di dialogo "Ridimensiona e inclina" è possibile inserire la percentuale o le dimensioni in pixel desiderate per l'immagine. Per mantenere le proporzioni originali, assicurati che la casella di controllo "Mantieni proporzioni" sia selezionata.

Passaggio 4. Dopo aver regolato le dimensioni, fare clic sul pulsante "OK". Salva l'immagine ridimensionata selezionando "File" > "Salva con nome" e scegli una posizione per il file.
Windows Photo è un'altra opzione per ridimensionare le immagini. Utilizzando le funzionalità native di Windows Photos, puoi ridimensionare e ottimizzare facilmente le foto per il tuo sito web. Segui questi passaggi per comprimere le dimensioni dell'immagine per il sito web:
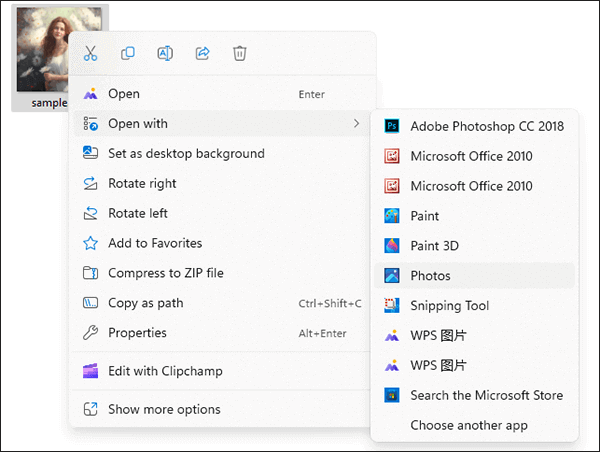
Passaggio 1. Individua la foto che desideri ridimensionare, fai clic con il pulsante destro del mouse su di essa e seleziona "Apri con" > "Foto".

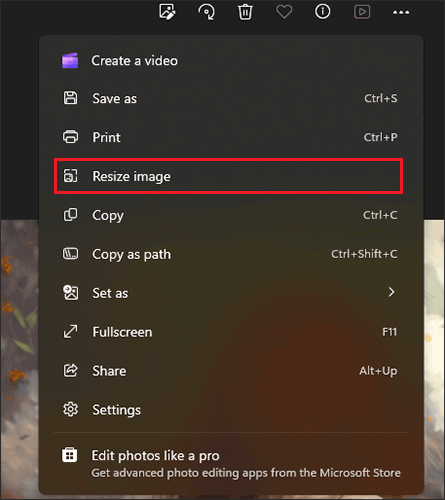
Passaggio 2. Una volta aperta la foto in Windows Foto, fai clic sui tre punti (puntini di sospensione) nell'angolo in alto a destra per aprire il menu. Seleziona "Ridimensiona immagine" dal menu a discesa.

Passaggio 3. Nel menu "Ridimensiona", ti verranno presentate opzioni di dimensioni predefinite. Scegli quello che si allinea con i requisiti del tuo sito web. Inoltre, è possibile selezionare "Personalizzato" per inserire dimensioni specifiche.
Passaggio 4. Dopo aver selezionato la dimensione di destinazione, fare clic sul pulsante "Salva una copia" per salvare l'immagine.
Potrebbe piacere:
Come comprimere GIF senza perdere qualità: 6 metodi comprovati
Come comprimere le immagini in PPT: 6 suggerimenti e tecniche professionali
Per gli utenti più esperti, Adobe Photoshop offre ampie funzionalità per il ridimensionamento delle immagini. Adobe Photoshop è un software di editing grafico leader noto per la sua versatilità nella manipolazione delle immagini e nella progettazione grafica. Ampiamente utilizzato dai professionisti, offre un set completo di strumenti per attività che vanno dal fotoritocco di base a intricati progetti di design. Segui questi passaggi per ridurre le immagini per il sito web:
Passaggio 1. Esegui Adobe Photoshop e apri l'immagine che desideri ottimizzare selezionando "File" > "Apri" e navigando fino al file immagine.
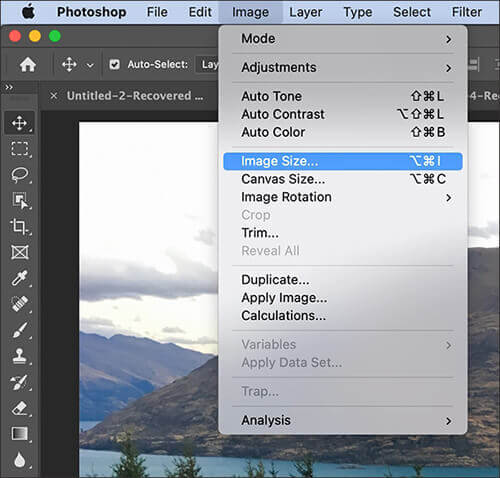
Passaggio 2. Una volta aperta l'immagine, vai al menu "Immagine" e scegli "Dimensione immagine". Apparirà una finestra di dialogo che mostra le dimensioni correnti dell'immagine.

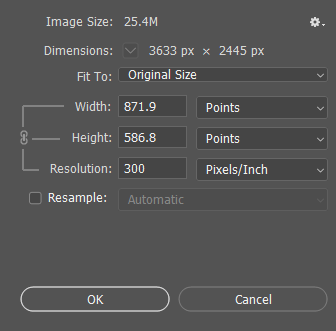
Passaggio 3. Nella finestra di dialogo "Dimensione immagine" è possibile inserire le dimensioni desiderate per l'immagine.

Passaggio 4. Dopo aver regolato le impostazioni, fare clic su "OK" per applicare le modifiche. Salva l'immagine ottimizzata selezionando "File" > "Salva con nome" e scegliendo una posizione per il file.
Per una soluzione online rapida e semplice per ridurre le dimensioni dell'immagine senza la necessità di un software desktop, ReduceImages viene in soccorso. Questo compressore di immagini per siti Web semplifica il processo di ottimizzazione delle immagini. Ecco come ridurre le dimensioni dell'immagine utilizzando ReduceImages:
Passaggio 1. Passare al sito Web ReduceImages. Fare clic su "Seleziona immagine" per caricare l'immagine che si desidera ottimizzare. In alternativa, potresti essere in grado di trascinare e rilasciare l'immagine sul sito web.

Passaggio 2. ReduceImages fornisce spesso opzioni per regolare i livelli di compressione. Scegli l'impostazione di compressione desiderata in base alle tue preferenze per le dimensioni del file e la qualità dell'immagine.
Passaggio 3. Dopo aver selezionato le preferenze di compressione, fai clic sul pulsante "Ridimensiona immagine" per avviare il processo di compressione. Lo strumento elaborerà la tua immagine.
Passaggio 4. Al termine del processo di compressione, tocca "Scarica immagine" per scaricare la versione di dimensioni ridotte sul tuo computer.
Vedere anche:
Migliora l'esperienza di Discord con il miglior compressore GIF per Discord
Riduci senza sforzo le dimensioni dell'immagine: come comprimere le immagini PNG
Nell'ambito dell'ottimizzazione delle immagini per i siti Web, la compressione si distingue come una tecnica fondamentale per ottenere un delicato equilibrio tra qualità visiva e dimensioni dei file efficienti. La compressione riduce la quantità di dati in un file immagine, con conseguenti tempi di caricamento più rapidi senza una perdita significativa di qualità dell'immagine. I metodi sopra menzionati possono essere applicati anche per comprimere le immagini. In questa sezione, introdurremo principalmente due strumenti di compressione online comunemente usati.
TinyPNG è un popolare strumento online per la compressione delle immagini. La semplicità e l'efficacia di TinyPNG lo rendono una scelta popolare per l'ottimizzazione dei siti Web, soprattutto quando si tratta di immagini PNG e JPEG. Segui questi passaggi per comprimere le immagini per il tuo sito web utilizzando TinyPNG:
Passaggio 1. Apri il tuo browser web e vai al sito Web di TinyPNG. Sulla home page di TinyPNG, trascina e rilascia le tue immagini nell'area designata o fai clic sulla casella per selezionare e caricare le immagini dal tuo computer.

Passaggio 2. TinyPNG inizierà automaticamente a comprimere le tue immagini. Una volta completato, fai clic sul link di download per recuperare le immagini compresse. Salvali sul tuo computer in una posizione a tua scelta.
Da non perdere:
Come risolvere l'immagine è eccessivamente compressa? [Suggerimenti e trucchi]
Ottimizza le tue immagini: come ridurre le dimensioni del file di immagine
Img2Go è un'altra piattaforma online che consente di comprimere facilmente le immagini. L'interfaccia intuitiva e le funzionalità complete di Img2Go lo rendono una scelta conveniente per gli utenti che cercano uno strumento online affidabile per ridurre le dimensioni delle immagini. Ecco i passaggi su come comprimere le immagini per il sito web:
Passaggio 1. Apri il tuo browser web e vai al sito web di Img2Go. Usa il pulsante "Scegli file" per caricare l'immagine che desideri ridimensionare. In alternativa, potresti essere in grado di trascinare e rilasciare l'immagine direttamente nell'area designata.

Passaggio 2. Img2Go ti consente di impostare dimensioni specifiche per la tua immagine. Regolare la larghezza e l'altezza in base alle esigenze.
Passaggio 3. Dopo aver configurato le impostazioni, fare clic sul pulsante "Comprimi immagine" per avviare il processo di compressione. Img2Go elaborerà l'immagine in base ai parametri specificati.
Passaggio 4. Una volta completata la compressione, fai clic sul pulsante "Download" per salvare l'immagine ottimizzata sul tuo computer.
Anche la modifica del formato dell'immagine può contribuire alla riduzione delle dimensioni del file. Prendi in considerazione la possibilità di convertire le immagini in formati più adatti al Web come JPEG o WebP. Molti dei metodi menzionati in precedenza comportano la modifica dei formati di file. In questa sezione, illustreremo questo con un esempio di utilizzo di Windows Paint. Segui questi passaggi concisi per ottenere risultati ottimali:
Passaggio 1. Accedi all'immagine che desideri modificare utilizzando Windows Paint. Vai al menu "File" e seleziona "Salva con nome" per procedere con il processo di modifica.

Passaggio 2. Opta per un formato di file alternativo che consenta la compressione, come JPEG.
Passaggio 3. Indica la destinazione in cui preferisci memorizzare l'immagine nel formato aggiornato, quindi seleziona "Salva".
In conclusione, l'ottimizzazione delle immagini per i siti Web comporta una combinazione di ridimensionamento, compressione e modifica del formato. Seguendo i metodi sopra descritti, puoi assicurarti che il tuo sito web si carichi rapidamente e fornisca un'esperienza senza interruzioni ai visitatori. Ricorda, trovare il giusto equilibrio tra qualità dell'immagine e dimensioni del file è la chiave per una presenza sul web di successo.
Articoli Correlati:
L'arte della compressione delle immagini: come comprimere le immagini a 200 KB
Svelata la resa dei conti visiva: HEIC vs. PNG - Quale regna supremo?
File Size Slim-Down: come comprimere facilmente i PDF come un professionista
11 migliori strumenti gratuiti per l'upscaler di immagini AI che non conosci [Da non perdere!]
Come trasformare un'immagine in un PDF gratuitamente [Metodi offline e online]

 Fotoritocco
Fotoritocco
 Byte a dieta: il viaggio per ridurre le dimensioni dell'immagine per il sito web Nirvana
Byte a dieta: il viaggio per ridurre le dimensioni dell'immagine per il sito web Nirvana