
Bytes auf Diät: Der Weg zur Reduzierung der Bildgröße für das Website-Nirvana

Im digitalen Zeitalter, in dem die Aufmerksamkeitsspanne kurz und die Ladezeiten von Websites kritisch sind, spielt die Größe von Bildern auf einer Website eine entscheidende Rolle. Das Laden von Seiten kann durch große Bilddateien behindert werden, was sich sowohl auf die Benutzererfahrung als auch auf das Suchmaschinen-Ranking auswirkt. Es ist unerlässlich, die empfindliche Balance zwischen Bildqualität und Ladezeit zu finden. In diesem Artikel befassen wir uns mit der Kunst, die Bildgröße für Websites zu reduzieren - eine wichtige Praxis, um die Leistung zu optimieren, die Benutzererfahrung zu verbessern und sicherzustellen, dass Ihre Online-Präsenz sowohl schnell als auch visuell überzeugend ist.
Bevor Sie sich mit den Methoden zur Reduzierung der Bildgröße befassen, ist es wichtig, die ideale Dateigröße für Website-Bilder zu verstehen. Die Dateigröße von Bildern für Websites ist ein wichtiger Aspekt für Webentwickler und Designer. Es wirkt sich auf die Ladezeit von Webseiten aus, was für eine gute Benutzererfahrung entscheidend ist. Im Allgemeinen wird empfohlen, die Größe von Bilddateien unter 100 KB zu halten, ohne Kompromisse bei der Qualität einzugehen. Dies sorgt für schnellere Ladezeiten und eine reibungslosere Benutzererfahrung.
Nachdem wir nun die Bedeutung der Bildgröße für die Weboptimierung festgestellt haben, wollen wir uns mit einer grundlegenden Strategie befassen: der Größenänderung von Bildern. Die Abmessungen eines Bildes wirken sich direkt auf die Dateigröße aus, und indem Sie sie an die Anforderungen Ihrer Website anpassen, können Sie die Ladezeiten erheblich verkürzen.
Für Mac-Benutzer, die eine nahtlose Möglichkeit zur Optimierung von Bildern suchen, ohne dass Software von Drittanbietern erforderlich ist, bietet die Vorschau-App eine unkomplizierte Lösung. Befolgen Sie diese Schritte, um die Bildgröße für die Website effizient zu reduzieren:
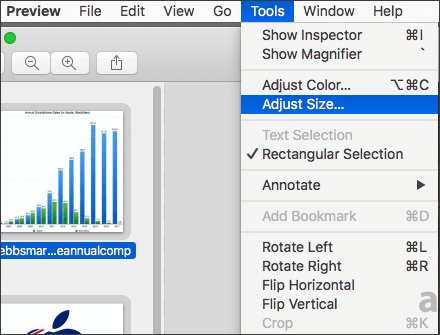
Schritt 1. Suchen Sie zunächst das Bild, dessen Größe Sie ändern möchten, und öffnen Sie es mit der Vorschau-App auf Ihrem Mac. Öffnen Sie die Bilddatei, indem Sie mit der rechten Maustaste klicken und "Öffnen mit" und dann "Vorschau" auswählen.
Schritt 2. Navigieren Sie zum Menü "Extras", wählen Sie "Größe anpassen" und geben Sie die gewünschten Abmessungen an. Stellen Sie sicher, dass das Seitenverhältnis beibehalten wird, um Verzerrungen zu vermeiden.

Schritt 3. Nachdem Sie die Größe und das Format angepasst haben, klicken Sie auf die Schaltfläche "OK". Speichern Sie das optimierte Bild, indem Sie "Datei" > "Exportieren" auswählen und einen Speicherort für die Datei auswählen.
Weiterlesen:
Der beste Bildkomprimierer: Software-Bewertungen und Empfehlungen
Wie komprimiere ich ein Foto auf dem iPhone? 5 bewährte Methoden zur Reduzierung der Bildgröße
Für Windows-Benutzer bietet Microsoft Paint eine unkomplizierte Methode. Durch die Nutzung der nativen Funktionen von Windows Paint können Sie schnell und einfach die Größe von Bildern für Ihre Website ändern und optimieren. Gehen Sie folgendermaßen vor, um die Bildgröße effizient zu reduzieren:
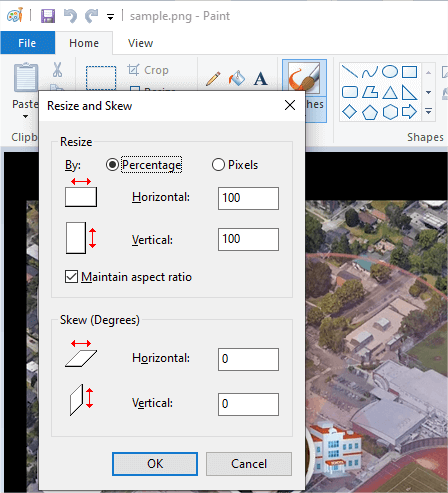
Schritt 1. Öffnen Sie Paint und verwenden Sie das Menü "Datei", um das Bild zu öffnen.
Schritt 2. Klicken Sie auf die Option "Größe ändern" in der Symbolleiste. Es erscheint ein Dialogfenster, in dem Sie die Bemaßungen ändern können.
Schritt 3. Im Dialogfeld "Größe ändern und neigen" können Sie die gewünschten Prozent- oder Pixelmaße für das Bild eingeben. Um das ursprüngliche Seitenverhältnis beizubehalten, stellen Sie sicher, dass das Markierungsfeld "Seitenverhältnis beibehalten" aktiviert ist.

Schritt 4. Nachdem Sie die Größe angepasst haben, klicken Sie auf die Schaltfläche "OK". Speichern Sie das in der Größe geänderte Bild, indem Sie "Datei" > "Speichern unter" auswählen und einen Speicherort für die Datei auswählen.
Windows Photo ist eine weitere Option zum Ändern der Größe von Bildern. Durch die Nutzung der nativen Funktionen von Windows Photos können Sie mühelos die Größe von Fotos für Ihre Website ändern und optimieren. Führen Sie die folgenden Schritte aus, um die Bildgröße für die Website zu komprimieren :
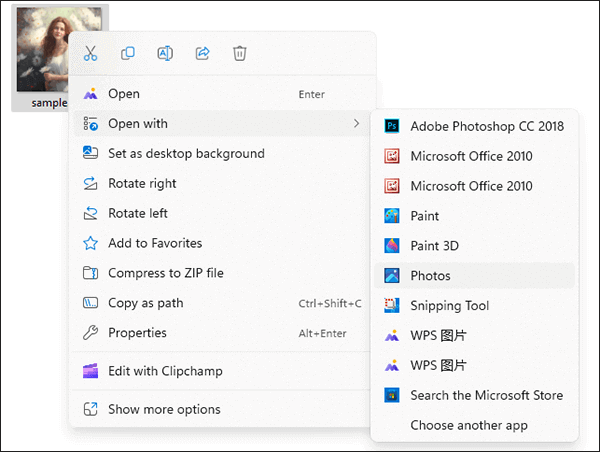
Schritt 1. Suchen Sie das Foto, dessen Größe Sie ändern möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie "Öffnen mit" > "Fotos".

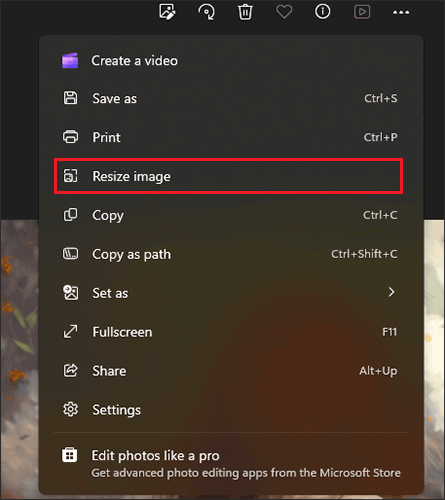
Schritt 2. Sobald das Foto in Windows Photos geöffnet ist, klicken Sie auf die drei Punkte (Auslassungspunkte) in der oberen rechten Ecke, um das Menü zu öffnen. Wählen Sie "Bildgröße ändern" aus dem Dropdown-Menü.

Schritt 3. Im Menü "Größe ändern" werden Ihnen vordefinierte Größenoptionen angezeigt. Wählen Sie diejenige, die den Anforderungen Ihrer Website entspricht. Darüber hinaus können Sie "Benutzerdefiniert" auswählen, um bestimmte Abmessungen einzugeben.
Schritt 4. Nachdem Sie die Zielgröße ausgewählt haben, klicken Sie auf die Schaltfläche "Kopie speichern", um das Bild zu speichern.
Gefällt mir:
Wie man GIF komprimiert, ohne an Qualität zu verlieren: 6 bewährte Methoden
So komprimieren Sie Bilder in PPT: 6 Profi-Tipps und -Techniken
Für fortgeschrittene Benutzer bietet Adobe Photoshop umfangreiche Funktionen zur Größenänderung von Bildern. Adobe Photoshop ist eine führende Grafikbearbeitungssoftware, die für ihre Vielseitigkeit in der Bildbearbeitung und im Grafikdesign bekannt ist. Es wird häufig von Profis verwendet und bietet eine umfassende Reihe von Werkzeugen für Aufgaben, die von der einfachen Fotobearbeitung bis hin zu komplizierten Designprojekten reichen. Gehen Sie folgendermaßen vor, um Bilder für die Website zu verkleinern:
Schritt 1. Führen Sie Adobe Photoshop aus und öffnen Sie das Bild, das Sie optimieren möchten, indem Sie "Datei" > "Öffnen" auswählen und zur Bilddatei navigieren.
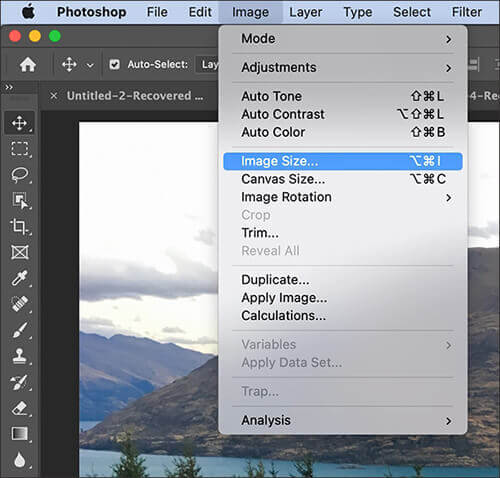
Schritt 2. Sobald das Bild geöffnet ist, gehen Sie zum Menü "Bild" und wählen Sie "Bildgröße". Es erscheint ein Dialogfenster, in dem die aktuellen Abmessungen des Bildes angezeigt werden.

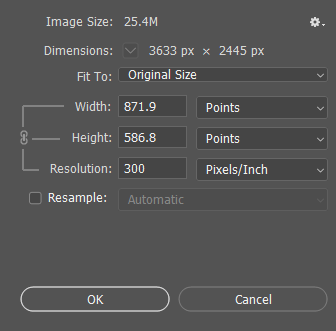
Schritt 3. Im Dialogfeld "Bildgröße" können Sie die gewünschten Abmessungen für das Bild eingeben.

Schritt 4. Nachdem Sie die Einstellungen angepasst haben, klicken Sie auf "OK", um die Änderungen zu übernehmen. Speichern Sie das optimierte Bild, indem Sie "Datei" > "Speichern unter" auswählen und einen Speicherort für die Datei auswählen.
Für eine schnelle und unkomplizierte Online-Lösung, um die Bildgröße zu reduzieren, ohne dass eine Desktop-Software erforderlich ist, kommt ReduceImages zur Rettung. Dieser Bildkompressor für Websites vereinfacht den Bildoptimierungsprozess. Hier erfahren Sie, wie Sie die Bildgröße mit ReduceImages reduzieren können:
Schritt 1. Navigieren Sie zur ReduceImages-Website. Klicken Sie auf "Bild auswählen", um das Bild hochzuladen, das Sie optimieren möchten. Alternativ können Sie das Bild auch per Drag & Drop auf die Website ziehen.

Schritt 2. ReduceImages bietet häufig Optionen zum Anpassen der Komprimierungsstufen. Wählen Sie die gewünschte Komprimierungseinstellung basierend auf Ihren Präferenzen für Dateigröße und Bildqualität.
Schritt 3. Sobald Sie Ihre Komprimierungseinstellungen ausgewählt haben, klicken Sie auf die Schaltfläche "Bildgröße ändern", um den Komprimierungsvorgang zu starten. Das Tool verarbeitet Ihr Bild.
Schritt 4. Nachdem der Komprimierungsvorgang abgeschlossen ist, tippen Sie auf "Bild herunterladen", um die verkleinerte Version auf Ihren Computer herunterzuladen.
Siehe auch:
Verbessern Sie das Discord-Erlebnis mit dem besten GIF-Kompressor für Discord
Mühelos Bildgröße reduzieren: So komprimieren Sie PNG-Bilder
Im Bereich der Optimierung von Bildern für Websites zeichnet sich die Komprimierung als zentrale Technik aus, um ein empfindliches Gleichgewicht zwischen visueller Qualität und effizienten Dateigrößen zu erreichen. Die Komprimierung reduziert die Datenmenge in einer Bilddatei, was zu schnelleren Ladezeiten ohne nennenswerten Verlust der Bildqualität führt. Die oben genannten Methoden können auch zum Komprimieren von Bildern angewendet werden. In diesem Abschnitt stellen wir in erster Linie zwei häufig verwendete Online-Komprimierungstools vor.
TinyPNG ist ein beliebtes Online-Tool zur Bildkomprimierung. Die Einfachheit und Effektivität von TinyPNG machen es zu einer beliebten Wahl für die Website-Optimierung, insbesondere wenn es sich um PNG- und JPEG-Bilder handelt. Befolgen Sie diese Schritte, um Bilder für Ihre Website mit TinyPNG zu komprimieren:
Schritt 1. Öffnen Sie Ihren Webbrowser und navigieren Sie zur TinyPNG-Website. Auf der TinyPNG-Homepage ziehen Sie Ihre Bilder entweder per Drag & Drop in den dafür vorgesehenen Bereich oder klicken Sie auf das Kästchen, um Bilder auszuwählen und von Ihrem Computer hochzuladen.

Schritt 2. TinyPNG beginnt automatisch mit der Komprimierung Ihrer Bilder. Wenn Sie fertig sind, klicken Sie auf den Download-Link, um die komprimierten Bilder abzurufen. Speichern Sie sie auf Ihrem Computer an einem Ort Ihrer Wahl.
Nicht verpassen:
Wie löst man, dass das Bild übermäßig komprimiert ist? [Tipps & Tricks]
Optimieren Sie Ihre Bilder: So verkleinern Sie die Bilddatei
Img2Go ist eine weitere Online-Plattform, mit der Sie Bilder einfach komprimieren können. Die intuitive Benutzeroberfläche und die umfassenden Funktionen von Img2Go machen es zu einer bequemen Wahl für Benutzer, die ein zuverlässiges Online-Tool zur Reduzierung von Bildgrößen suchen. Hier sind die Schritte, wie Sie Bilder für die Website komprimieren können:
Schritt 1. Öffnen Sie Ihren Webbrowser und gehen Sie auf die Img2Go-Website. Verwenden Sie die Schaltfläche "Datei auswählen", um das Bild hochzuladen, dessen Größe Sie ändern möchten. Alternativ können Sie das Bild auch per Drag & Drop direkt in den dafür vorgesehenen Bereich ziehen.

Schritt 2. Mit Img2Go können Sie bestimmte Abmessungen für Ihr Bild festlegen. Passen Sie die Breite und Höhe nach Bedarf an.
Schritt 3. Nachdem Sie die Einstellungen konfiguriert haben, klicken Sie auf die Schaltfläche "Bild komprimieren", um den Komprimierungsvorgang zu starten. Img2Go verarbeitet Ihr Bild anhand der angegebenen Parameter.
Schritt 4. Sobald die Komprimierung abgeschlossen ist, klicken Sie auf die Schaltfläche "Herunterladen", um das optimierte Bild auf Ihrem Computer zu speichern.
Das Ändern des Bildformats kann auch zur Reduzierung der Dateigröße beitragen. Erwägen Sie, Bilder in webfreundlichere Formate wie JPEG oder WebP zu konvertieren. Viele der zuvor erwähnten Methoden beinhalten das Ändern von Dateiformaten. In diesem Abschnitt veranschaulichen wir dies anhand eines Beispiels mit Windows Paint. Befolgen Sie diese prägnanten Schritte, um optimale Ergebnisse zu erzielen:
Schritt 1. Greifen Sie mit Windows Paint auf das Bild zu, das Sie ändern möchten. Gehen Sie zum Menü "Datei" und wählen Sie "Speichern unter", um mit dem Bearbeitungsvorgang fortzufahren.

Schritt 2. Entscheiden Sie sich für ein alternatives Dateiformat, das die Komprimierung ermöglicht, z. B. JPEG.
Schritt 3. Geben Sie den Ort an, an dem Sie das Bild im aktualisierten Format speichern möchten, und wählen Sie dann "Speichern".
Zusammenfassend lässt sich sagen, dass die Optimierung von Bildern für Websites eine Kombination aus Größenänderung, Komprimierung und Änderung des Formats umfasst. Wenn Sie die oben beschriebenen Methoden befolgen, können Sie sicherstellen, dass Ihre Website schnell geladen wird und den Besuchern ein nahtloses Erlebnis bietet. Denken Sie daran, dass die richtige Balance zwischen Bildqualität und Dateigröße der Schlüssel zu einer erfolgreichen Webpräsenz ist.
Verwandte Artikel:
Fotobearbeitung meistern: So ändern Sie die Dateigröße eines Fotos wie ein Profi
Die Kunst der Bildkomprimierung: So komprimieren Sie Bilder auf 200 KB
Enthüllung des visuellen Showdowns: HEIC vs. .PNG - Wer regiert?
Dateigröße Slim-Down: So komprimieren Sie PDFs ganz einfach wie ein Profi
Die 11 besten kostenlosen KI-Bild-Upscaler-Tools, die Sie nicht kennen [Nie verpassen!]
So wandeln Sie ein Bild kostenlos in eine PDF-Datei um [Offline- und Online-Methoden]