注意力の持続時間が短く、Webサイトの読み込み時間が重要なデジタル時代では、Webサイト上の画像のサイズが重要な役割を果たします。大きな画像ファイルによってページの読み込みが妨げられ、ユーザーエクスペリエンスと検索エンジンのランキングの両方に影響を与える可能性があります。画質と読み込み時間の微妙なバランスを見つけることが不可欠です。この記事では、パフォーマンスを最適化し、ユーザーエクスペリエンスを向上させ、オンラインプレゼンスを迅速かつ視覚的に説得力のあるものにするための重要なプラクティスである、Webサイトの画像サイズを縮小する技術を掘り下げます。
画像サイズ を縮小する方法に飛び込む前に、Webサイトの画像の理想的なファイルサイズを理解することが不可欠です。Webサイトの画像のファイルサイズは、Web開発者やデザイナーにとって重要な考慮事項です。これは、優れたユーザーエクスペリエンスを提供するために重要なWebページの読み込み時間に影響を与えます。一般に、画像ファイルのサイズは、品質を損なうことなく 100 KB 未満に保つことをお勧めします。これにより、読み込み時間が短縮され、よりスムーズなユーザーエクスペリエンスが保証されます。
Web最適化における画像サイズの重要性を確立したので、基本的な戦略である画像のサイズ変更を掘り下げてみましょう。画像のサイズはファイルサイズに直接影響し、Webサイトの要件に合わせて調整することで、読み込み時間を大幅に短縮できます。
Macサードパーティのソフトウェアを必要とせずに画像を最適化するシームレスな方法を探しているユーザーにとって、プレビューアプリは簡単なソリューションを提供します。次の手順に従って、Webサイトの画像サイズを効率的に縮小します。
ステップ1。まず、サイズを変更する画像を見つけて、Macのプレビューアプリを使用して開きます。右クリックして「プログラムから開く」を選択し、「プレビュー」を選択して画像ファイルを開きます。
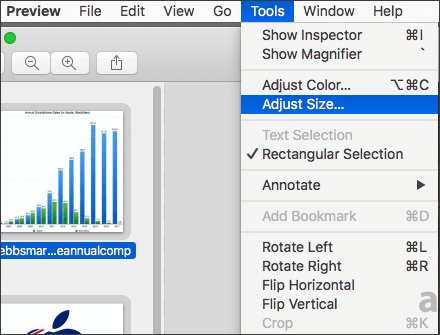
ステップ2。「ツール」メニューに移動し、「サイズの調整」を選択して、目的の寸法を指定します。歪みを避けるために、アスペクト比が維持されていることを確認してください。

ステップ3。サイズとフォーマットを調整したら、「OK」ボタンをクリックします。「ファイル」>「エクスポート」を選択し、ファイルの場所を選択して、最適化された画像を保存します。
続きを読む:
iPhoneで写真を圧縮する方法は?画像サイズを縮小する5つの実証済みの方法
Windows ユーザーの場合、Microsoft ペイントは簡単な方法を提供します。Windows ペイントのネイティブ機能を活用することで、Web サイトの画像のサイズをすばやく簡単に変更および最適化できます。次の手順に従って、画像サイズを効率的に縮小します。
ステップ1。ペイントを開き、「ファイル」メニューを使用して画像を開きます。
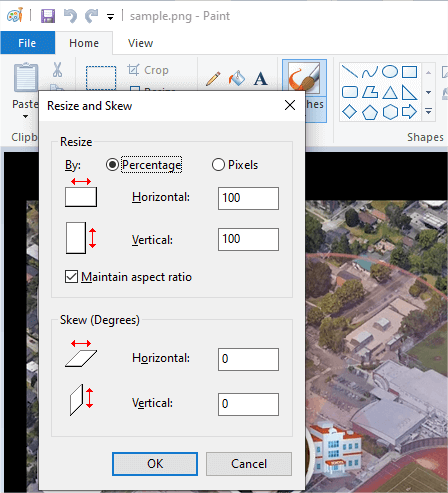
ステップ2。ツールバーの「サイズ変更」オプションをクリックします。ダイアログボックスが表示され、寸法を変更できます。
ステップ3。「サイズ変更と傾斜」ダイアログボックスで、画像に必要なパーセンテージまたはピクセルサイズを入力できます。元のアスペクト比を維持するには、「アスペクト比を維持」チェックボックスが選択されていることを確認します。

ステップ4.サイズを調整したら、「OK」ボタンをクリックします。「ファイル」>「名前を付けて保存」を選択してサイズ変更した画像を保存し、ファイルの場所を選択します。
Windows写真は、画像のサイズを変更するための別のオプションです。Windows Photosのネイティブ機能を利用することで、Webサイトの写真のサイズを簡単に変更および最適化できます。次の手順に従って、Webサイトの画像サイズを 圧縮 します。
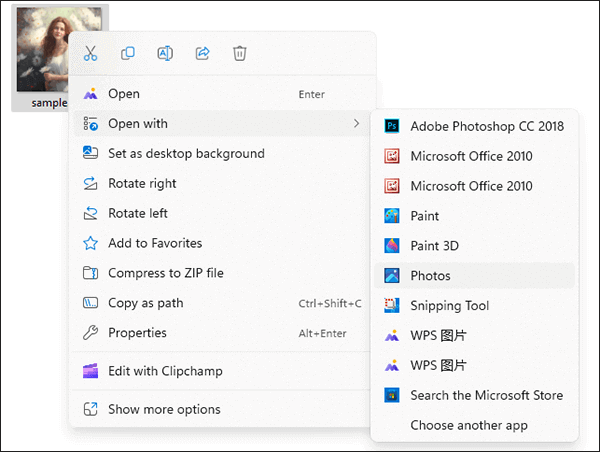
ステップ1。サイズを変更する写真を見つけて右クリックし、[プログラムから開く]>[写真]を選択します。

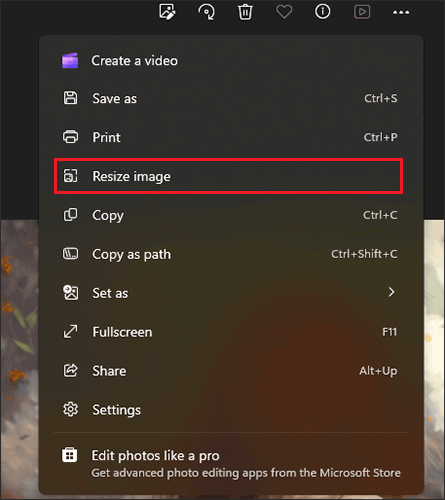
ステップ2。Windows Photosで写真を開いたら、右上隅にある3つのドット(省略記号)をクリックしてメニューを開きます。ドロップダウンから「画像のサイズ変更」を選択します。

ステップ3。「サイズ変更」メニューには、事前定義されたサイズオプションが表示されます。Webサイトの要件に合ったものを選択してください。さらに、「カスタム」を選択して特定のディメンションを入力できます。
ステップ4.対象サイズを選択したら、「コピーを保存」ボタンをクリックして画像を保存します。
好きかもしれません:
品質を損なうことなくGIFを圧縮する方法:6つの実証済みの方法
上級ユーザー向けに、Adobe Photoshopは画像のサイズを変更するための広範な機能を提供します。Adobe Photoshopは、画像操作とグラフィックデザインの汎用性で知られる主要なグラフィック編集ソフトウェアです。専門家に広く使用されており、基本的な写真編集から複雑なデザインプロジェクトまで、さまざまなタスクに対応する包括的なツールセットを提供します。次の手順に従って、Webサイトの画像を減らします。
ステップ1。Adobe Photoshopを実行し、「ファイル」>「開く」を選択し、画像ファイルに移動して、最適化する画像を開きます。
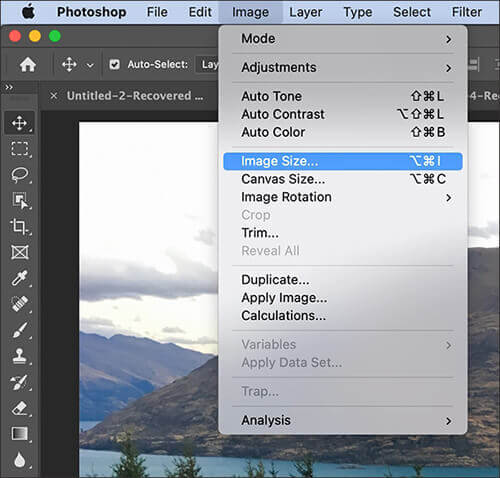
ステップ2。画像が開いたら、「画像」メニューに移動し、「画像サイズ」を選択します。ダイアログボックスが表示され、画像の現在のサイズが表示されます。

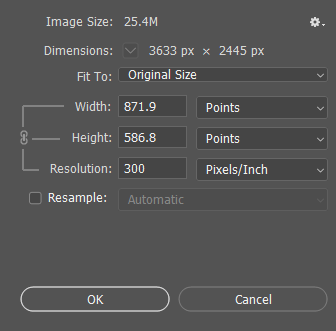
ステップ3。「画像サイズ」ダイアログボックスで、画像に必要なサイズを入力できます。

ステップ4.設定を調整したら、「OK」をクリックして変更を適用します。「ファイル」>「名前を付けて保存」を選択し、ファイルの場所を選択して、最適化された画像を保存します。
デスクトップソフトウェアを必要とせずに画像サイズを縮小するための迅速で簡単なオンラインソリューションについては、ReduceImagesが役に立ちます。このWebサイト用の画像コンプレッサーは、画像最適化プロセスを簡素化します。ReduceImagesを使用して画像サイズを縮小する方法は次のとおりです。
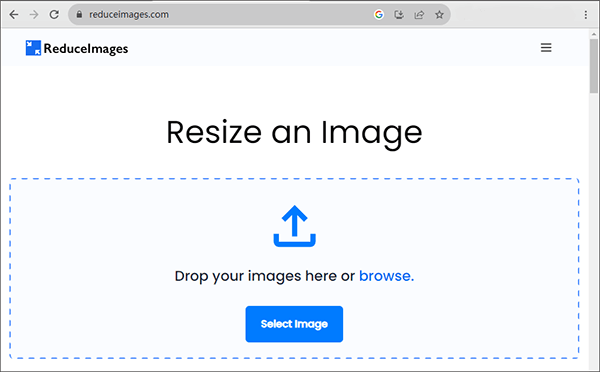
ステップ1。ReduceImages の Web サイトに移動します。「画像を選択」をクリックして、最適化したい画像をアップロードします。または、画像をWebサイトにドラッグアンドドロップできる場合があります。

ステップ2。ReduceImages には、多くの場合、圧縮レベルを調整するためのオプションが用意されています。ファイルサイズと画質の好みに基づいて、目的の圧縮設定を選択します。
ステップ3。圧縮設定を選択したら、[画像のサイズ変更]ボタンをクリックして圧縮プロセスを開始します。ツールが画像を処理します。
ステップ4.圧縮プロセスが完了したら、「画像をダウンロード」をタップして、縮小されたバージョンをコンピューターにダウンロードします。
関連項目:
Discordに最適なGIFコンプレッサーでDiscord体験を向上させる
Webサイトの画像を最適化する領域では、圧縮は、視覚的な品質と効率的なファイルサイズの微妙なバランスを実現するための極めて重要な技術として際立っています。圧縮により、画像ファイルのデータ量が減り、画質を大幅に損なうことなく読み込み時間が短縮されます。上記の方法は、画像の圧縮にも適用できます。このセクションでは、主に一般的に使用される2つのオンライン圧縮ツールを紹介します。
TinyPNGは、画像圧縮用の人気のあるオンラインツールです。TinyPNGのシンプルさと有効性により、特にPNGおよびJPEG画像を扱う場合に、Webサイトの最適化に人気のある選択肢になります。TinyPNGを使用してWebサイトの画像を圧縮するには、次の手順に従います。
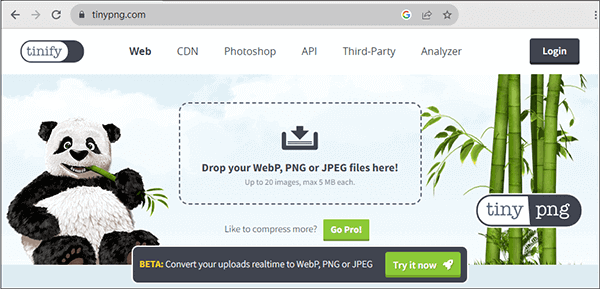
ステップ1。Webブラウザーを開き、TinyPNGのWebサイトに移動します。TinyPNGホームページで、画像を指定された領域にドラッグアンドドロップするか、ボックスをクリックしてコンピューターから画像を選択してアップロードします。

ステップ2。TinyPNGは自動的に画像の圧縮を開始します。完了したら、ダウンロードリンクをクリックして圧縮画像を取得します。それらをコンピューターの任意の場所に保存します。
お見逃しなく:
画像が過度に圧縮されている問題を解決する方法は?[ヒントとコツ]
Img2Goは、画像を簡単に圧縮できる別のオンラインプラットフォームです。Img2Goの直感的なインターフェースと包括的な機能により、画像サイズを縮小するための信頼性の高いオンラインツールを探しているユーザーにとって便利な選択肢となります。Webサイトの写真を圧縮する方法の手順は次のとおりです。
ステップ1。Webブラウザーを開き、Img2GoのWebサイトにアクセスします。「ファイルを選択」ボタンを使用して、サイズを変更する画像をアップロードします。または、指定した領域に画像を直接ドラッグアンドドロップできる場合があります。

ステップ2。Img2Goを使用すると、画像に特定のサイズを設定できます。必要に応じて幅と高さを調整します。
ステップ3。設定を構成したら、「画像の圧縮」ボタンをクリックして圧縮プロセスを開始します。Img2Goは、指定されたパラメータに基づいて画像を処理します。
ステップ4.圧縮が完了したら、「ダウンロード」ボタンをクリックして、最適化された画像をコンピューターに保存します。
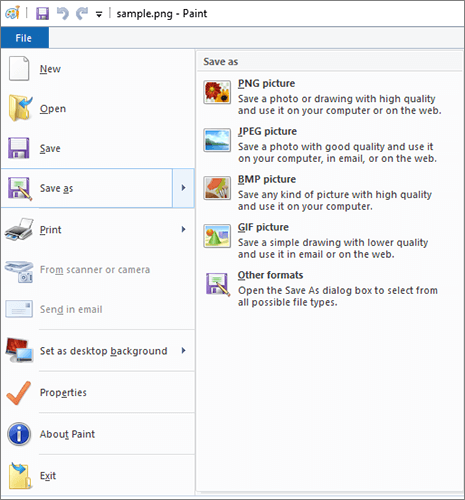
画像形式を変更すると、ファイルサイズの縮小にも貢献できます。画像をJPEGやWebPなどのよりWebに適した形式に変換することを検討してください。前述の方法の多くは、ファイル形式の変更を伴います。このセクションでは、Windows ペイントを使用した例でこれについて説明します。最適な結果を得るには、次の簡潔な手順に従ってください。
ステップ1。Windowsペイントを使用して変更する画像にアクセスします。「ファイル」メニューに移動し、「名前を付けて保存」を選択して編集プロセスを続行します。

ステップ2。JPEGなどの圧縮を可能にする代替ファイル形式を選択します。
ステップ3。更新された形式で画像を保存する宛先を指定し、[保存]を選択します。
結論として、Webサイトの画像を最適化するには、サイズ変更、圧縮、および形式の変更の組み合わせが必要です。上記の方法に従うことで、Webサイトの読み込みが速くなり、訪問者にシームレスなエクスペリエンスを提供できます。画質とファイルサイズの適切なバランスを見つけることが、Webプレゼンスを成功させるための鍵であることを忘れないでください。
関連記事:
写真編集をマスターする:プロのように写真のファイルサイズを変更する方法
視覚的な対決の発表:HEIC対.PNG-どちらが最高に君臨しますか?
ファイルサイズのスリム化:プロのようにPDFを簡単に圧縮する方法