
Bytes a dieta: el viaje para reducir el tamaño de la imagen para el sitio web Nirvana

En la era digital, donde la capacidad de atención es corta y los tiempos de carga del sitio web son críticos, el tamaño de las imágenes en un sitio web juega un papel crucial. La carga de la página puede verse obstaculizada por archivos de imagen grandes, lo que afecta tanto a la experiencia del usuario como a la clasificación de los motores de búsqueda. Es imperativo encontrar el delicado equilibrio entre la calidad de la imagen y el tiempo de carga. En este artículo, profundizamos en el arte de reducir el tamaño de las imágenes de los sitios web, una práctica clave para optimizar el rendimiento, mejorar la experiencia del usuario y garantizar que su presencia en línea sea rápida y visualmente atractiva.
Antes de sumergirse en los métodos para reducir el tamaño de la imagen, es esencial comprender el tamaño de archivo ideal para las imágenes del sitio web. El tamaño de archivo de las imágenes para sitios web es una consideración importante para los desarrolladores y diseñadores web. Afecta el tiempo de carga de las páginas web, lo cual es crucial para brindar una buena experiencia de usuario. En general, se recomienda mantener el tamaño de los archivos de imagen por debajo de 100 KB sin comprometer la calidad. Esto garantiza tiempos de carga más rápidos y una experiencia de usuario más fluida.
Ahora que hemos establecido la importancia del tamaño de la imagen en la optimización web, profundicemos en una estrategia fundamental: cambiar el tamaño de las imágenes. Las dimensiones de una imagen afectan directamente al tamaño de su archivo y, al ajustarlas para que coincidan con los requisitos de su sitio web, puede lograr reducciones significativas en los tiempos de carga.
Para Mac usuarios que buscan una forma perfecta de optimizar imágenes sin necesidad de software de terceros, la aplicación Vista previa ofrece una solución sencilla. Siga estos pasos para reducir de manera eficiente el tamaño de la imagen para el sitio web:
Paso 1. Comience por ubicar la imagen que desea cambiar de tamaño y ábrala usando la aplicación Vista previa en su Mac. Abra el archivo de imagen haciendo clic con el botón derecho y eligiendo "Abrir con" seguido de "Vista previa".
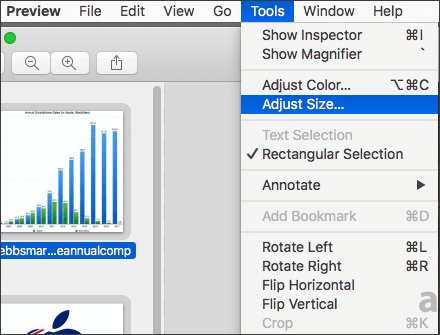
Paso 2. Vaya al menú "Herramientas", elija "Ajustar tamaño" y especifique las dimensiones deseadas. Asegúrese de que se mantenga la relación de aspecto para evitar la distorsión.

Paso 3. Después de ajustar el tamaño y el formato, haga clic en el botón "Aceptar". Guarde la imagen optimizada seleccionando "Archivo" > "Exportar" y eligiendo una ubicación para el archivo.
Leer más:
El mejor compresor de imágenes: calificaciones y recomendaciones de software
¿Cómo comprimir fotos en iPhone? 5 formas comprobadas de reducir el tamaño de la imagen
Para Windows usuarios, Microsoft Paint proporciona un método sencillo. Al aprovechar las capacidades nativas de Windows Paint, puede cambiar el tamaño y optimizar las imágenes de su sitio web de forma rápida y sencilla. Siga estos pasos para reducir el tamaño de la imagen de manera eficiente:
Paso 1. Abre Paint y usa el menú "Archivo" para abrir la imagen.
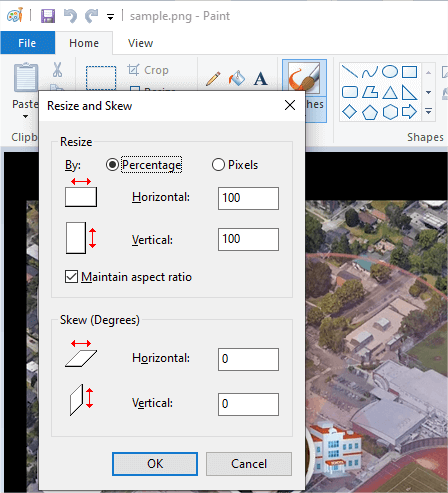
Paso 2. Haga clic en la opción "Cambiar tamaño" en la barra de herramientas. Aparecerá un cuadro de diálogo que le permitirá modificar las dimensiones.
Paso 3. En el cuadro de diálogo "Cambiar tamaño y sesgar", puede introducir el porcentaje deseado o las dimensiones en píxeles de la imagen. Para mantener la relación de aspecto original, asegúrese de que la casilla de verificación "Mantener relación de aspecto" esté seleccionada.

Paso 4. Después de ajustar el tamaño, haga clic en el botón "Aceptar". Guarde la imagen redimensionada seleccionando "Archivo" > "Guardar como" y elija una ubicación para el archivo.
Windows Foto es otra opción para cambiar el tamaño de las imágenes. Al utilizar las capacidades nativas de Windows Photos, puede cambiar el tamaño y optimizar las fotos de su sitio web sin esfuerzo. Siga estos pasos para comprimir el tamaño de la imagen para el sitio web:
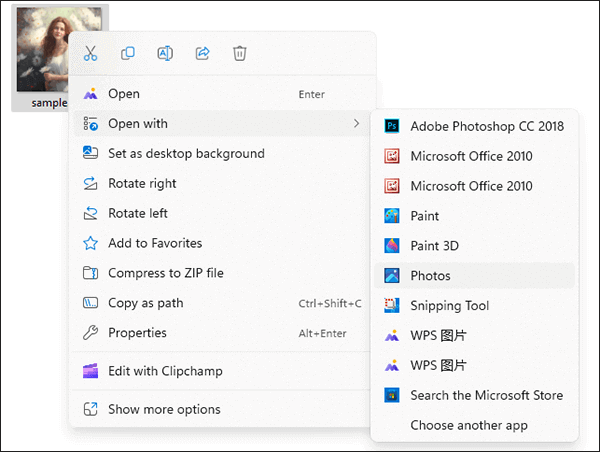
Paso 1. Localice la foto que desea cambiar de tamaño, haga clic derecho sobre ella y seleccione "Abrir con" > "Fotos".

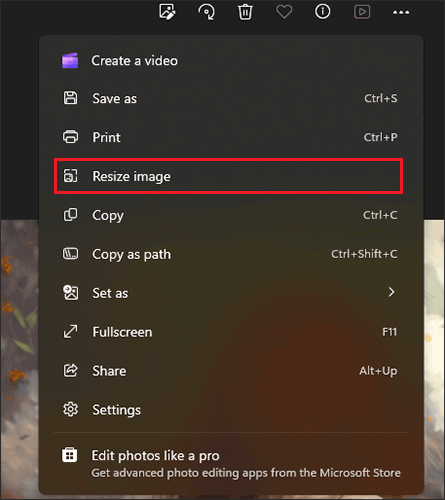
Paso 2. Una vez que la foto esté abierta en Windows Fotos, haga clic en los tres puntos (puntos suspensivos) en la esquina superior derecha para abrir el menú. Selecciona "Cambiar el tamaño de la imagen" en el menú desplegable.

Paso 3. En el menú "Cambiar tamaño", se le presentarán opciones de tamaño predefinidas. Elija el que se alinee con los requisitos de su sitio web. Además, puede seleccionar "Personalizado" para ingresar dimensiones específicas.
Paso 4. Después de seleccionar el tamaño de destino, haga clic en el botón "Guardar una copia" para guardar la imagen.
Te puede gustar:
Cómo comprimir GIF sin perder calidad: 6 métodos probados
Cómo comprimir imágenes en PPT: 6 consejos y técnicas profesionales
Para los usuarios más avanzados, Adobe Photoshop ofrece amplias funciones para cambiar el tamaño de las imágenes. Adobe Photoshop es un software líder de edición de gráficos conocido por su versatilidad en la manipulación de imágenes y el diseño gráfico. Ampliamente utilizado por profesionales, ofrece un conjunto completo de herramientas para tareas que van desde la edición básica de fotos hasta proyectos de diseño intrincados. Siga estos pasos para reducir las imágenes del sitio web:
Paso 1. Ejecute Adobe Photoshop y abra la imagen que desea optimizar seleccionando "Archivo" > "Abrir" y navegando hasta el archivo de imagen.
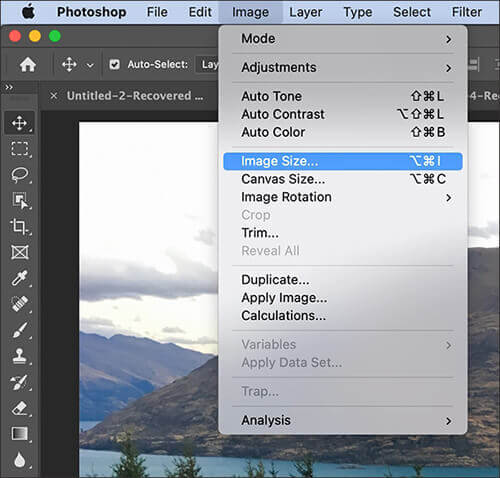
Paso 2. Una vez que la imagen esté abierta, vaya al menú "Imagen" y elija "Tamaño de imagen". Aparecerá un cuadro de diálogo que muestra las dimensiones actuales de la imagen.

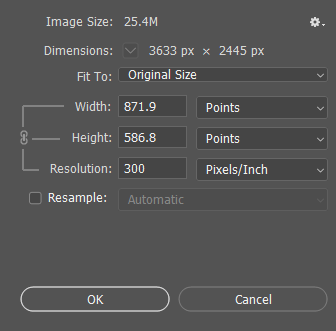
Paso 3. En el cuadro de diálogo "Tamaño de imagen", puede introducir las dimensiones deseadas para la imagen.

Paso 4. Después de ajustar la configuración, haga clic en "Aceptar" para aplicar los cambios. Guarde la imagen optimizada seleccionando "Archivo" > "Guardar como" y eligiendo una ubicación para el archivo.
Para una solución en línea rápida y sencilla para reducir el tamaño de la imagen sin la necesidad de un software de escritorio, ReduceImages viene al rescate. Este compresor de imágenes para sitios web simplifica el proceso de optimización de imágenes. A continuación, le indicamos cómo puede reducir el tamaño de la imagen con ReduceImages:
Paso 1. Vaya al sitio web de ReduceImages. Haga clic en "Seleccionar imagen" para cargar la imagen que desea optimizar. Alternativamente, es posible que pueda arrastrar y soltar la imagen en el sitio web.

Paso 2. ReduceImages a menudo proporciona opciones para ajustar los niveles de compresión. Elija la configuración de compresión deseada en función de su preferencia de tamaño de archivo y calidad de imagen.
Paso 3. Una vez que hayas seleccionado tus preferencias de compresión, haz clic en el botón "Cambiar el tamaño de la imagen" para iniciar el proceso de compresión. La herramienta procesará su imagen.
Paso 4. Una vez completado el proceso de compresión, toque "Descargar imagen" para descargar la versión de tamaño reducido a su computadora.
Consulte también:
Eleva la experiencia de Discord con el mejor compresor de GIF para Discord
Reduzca sin esfuerzo el tamaño de la imagen: cómo comprimir imágenes PNG
En el ámbito de la optimización de imágenes para sitios web, la compresión se destaca como una técnica fundamental para lograr un delicado equilibrio entre la calidad visual y el tamaño eficiente de los archivos. La compresión reduce la cantidad de datos en un archivo de imagen, lo que da como resultado tiempos de carga más rápidos sin una pérdida significativa de calidad de imagen. Los métodos mencionados anteriormente también se pueden aplicar para comprimir imágenes. En esta sección, presentaremos principalmente dos herramientas de compresión en línea de uso común.
TinyPNG es una popular herramienta en línea para la compresión de imágenes. La simplicidad y efectividad de TinyPNG lo convierten en una opción popular para la optimización de sitios web, especialmente cuando se trata de imágenes PNG y JPEG. Sigue estos pasos para comprimir imágenes para tu sitio web usando TinyPNG:
Paso 1. Abra su navegador web y navegue hasta el sitio web de TinyPNG. En la página de inicio de TinyPNG, arrastre y suelte sus imágenes en el área designada o haga clic en el cuadro para seleccionar y cargar imágenes desde su computadora.

Paso 2. TinyPNG comenzará a comprimir automáticamente tus imágenes. Una vez completado, haga clic en el enlace de descarga para recuperar las imágenes comprimidas. Guárdalos en tu computadora en la ubicación que elijas.
No te puedes perder:
¿Cómo resolver la imagen está demasiado comprimida? [Consejos y trucos]
Optimiza tus imágenes: Cómo reducir el tamaño del archivo de imagen
Img2Go es otra plataforma en línea que te permite comprimir imágenes fácilmente. La interfaz intuitiva y las funciones integrales de Img2Go lo convierten en una opción conveniente para los usuarios que buscan una herramienta en línea confiable para reducir el tamaño de las imágenes. Estos son los pasos de cómo comprimir imágenes para el sitio web:
Paso 1. Abra su navegador web y vaya al sitio web de Img2Go. Utilice el botón "Elegir archivo" para cargar la imagen que desea cambiar de tamaño. Alternativamente, es posible que pueda arrastrar y soltar la imagen directamente en el área designada.

Paso 2. Img2Go le permite establecer dimensiones específicas para su imagen. Ajuste el ancho y la altura según sea necesario.
Paso 3. Después de configurar los ajustes, haga clic en el botón "Comprimir imagen" para iniciar el proceso de compresión. Img2Go procesará su imagen en función de los parámetros especificados.
Paso 4. Una vez completada la compresión, haga clic en el botón "Descargar" para guardar la imagen optimizada en su computadora.
Cambiar el formato de la imagen también puede contribuir a reducir el tamaño del archivo. Considere la posibilidad de convertir imágenes a formatos más compatibles con la web, como JPEG o WebP. Muchos de los métodos mencionados anteriormente implican cambiar los formatos de archivo. En esta sección, ilustraremos esto con un ejemplo usando Windows Paint. Siga estos pasos concisos para obtener resultados óptimos:
Paso 1. Acceda a la imagen que desea modificar con Windows Paint. Ve al menú "Archivo" y selecciona "Guardar como" para continuar con el proceso de edición.

Paso 2. Opta por un formato de archivo alternativo que permita la compresión, como JPEG.
Paso 3. Indique el destino donde prefiere almacenar la imagen en el formato actualizado, luego seleccione "Guardar".
En conclusión, la optimización de imágenes para sitios web implica una combinación de cambio de tamaño, compresión y cambio de formato. Siguiendo los métodos descritos anteriormente, puede asegurarse de que su sitio web se cargue rápidamente y brinde una experiencia perfecta a los visitantes. Recuerde, encontrar el equilibrio adecuado entre la calidad de la imagen y el tamaño del archivo es clave para una presencia web exitosa.
Artículos relacionados:
Dominar la edición de fotos: cómo cambiar el tamaño del archivo de la foto como un profesional
El arte de la compresión de imágenes: Cómo comprimir imágenes a 200 KB
Desvelando el enfrentamiento visual: HEIC vs. .PNG - ¿Cuál reina supremo?
Tamaño de archivo reducido: cómo comprimir archivos PDF como un profesional fácilmente
Las 11 mejores herramientas gratuitas de mejora de imágenes AI que no conoces [¡nunca te pierdas!]
Cómo convertir una imagen en PDF de forma gratuita [Métodos en línea y fuera de línea]

 Edición de fotos
Edición de fotos
 Bytes a dieta: el viaje para reducir el tamaño de la imagen para el sitio web Nirvana
Bytes a dieta: el viaje para reducir el tamaño de la imagen para el sitio web Nirvana